Dive into the digital ocean, and you’ll find many treasures. One such gem? Edge//Flags. On the surface, it’s just another feature in Microsoft Edge. But delve deeper, and it’s your key to unlocking a realm of web possibilities. Imagine being handed a secret map to buried browser treasures. Thrilling, right? Now, not all treasures are free from risks. Tread with caution, and you’ll reap the rewards. So, are you ready to embark on this electrifying journey with me? Let’s dive in, unravel the mysteries, and explore the untapped potentials of Edge//Flags. Adventure awaits!
Why Edge//Flags Matters?
Edge//Flags matters because it allows users and developers to access experimental features in the Microsoft Edge browser. By enabling these features, one can test potential future functionalities, optimize browser performance, and have a firsthand experience of innovations before they become mainstream. This ensures that the browser stays ahead in offering advanced capabilities, while developers get insights to adapt their work accordingly. In essence, Edge//Flags is a glimpse into the evolving world of web technologies, ensuring Edge remains cutting-edge.

Benefits for Developers
For developers, Edge//Flags is a treasure trove. It grants them early access to upcoming browser features and potential web standards. This early exposure ensures they can:
- Test and adapt their web applications or sites to ensure compatibility.
- Stay ahead of the curve by leveraging new functionalities.
- Provide feedback to improve the browser’s future versions.
- Future-proof their projects, ensuring longevity and relevance in a fast-evolving tech landscape.
- Experiment, innovate, and drive better user experiences using advanced capabilities.
In essence, Edge//Flags empowers developers to craft ahead-of-time, robust, and optimized digital solutions.
Usage Precautions
Dabbling with Edge//Flags can be enticing, but it comes with its set of caveats. Here’s what you need to remember:
- Experimental Nature: These features aren’t finalized; they can be unstable or buggy.
- Browser Performance: Tweaking certain flags might lead to performance issues or crashes.
- Data Loss Risk: Some changes might affect your saved data or preferences.
- Constant Evolution: Features in flags can be added, modified, or removed without prior notice.
- Research Before Tinkering: Always look up a flag’s function and potential risks before enabling or tweaking it.
- Backup: Ensure you’ve backed up crucial data to prevent any unintended loss.
In short, while Edge//Flags is a window to future innovations, it’s essential to approach it with caution and awareness.
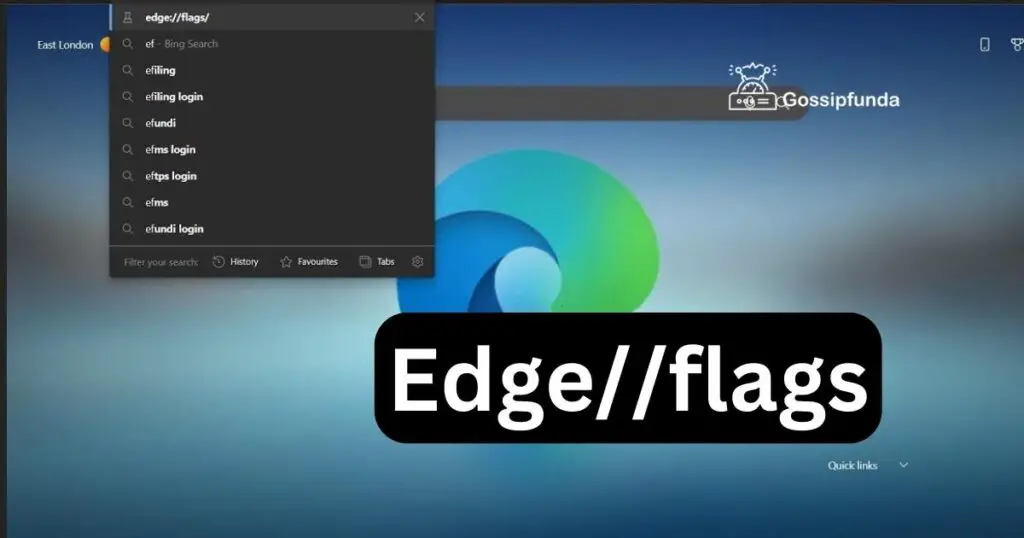
How to Access Edge//Flags?
Accessing Edge//Flags is a straightforward process:
- Open Microsoft Edge: Launch your Edge browser on your device.
- Type in the Address Bar: Input edge://flags into the address bar.
- Press Enter: Hit the Enter key, and you’ll be directed to the flags page.
- Explore and Modify: Browse through the list of experimental features. Use the search bar for specific flags. To change a setting, utilize the drop-down menu beside each flag.
- Restart After Changes: Once you’ve made your desired modifications, make sure to restart your browser to apply them.
Now, you’re all set to dive into the world of experimental browser features! But remember to tread with care.
Don’t miss: How to view source code in chrome mobile
Comparison with Chrome
Edge and Chrome, though distinct browsers, share a common foundation: the Chromium engine. However, when comparing their flags features, some differences emerge:
- Similar Foundation: Both Edge and Chrome have their respective flags sections, accessible via edge://flags and chrome://flags.
- Variation in Flags: While there’s overlap due to their shared Chromium base, each browser may offer unique flags influenced by their company’s specific goals and user experience design.
- Different Focus: Microsoft and Google might prioritize different features or experimental tools based on their broader strategies or user feedback.
- User Interface Nuances: Both browsers might present flags with slight variations in descriptions or categorizations.
- Update Frequencies: The introduction, modification, or removal of flags can vary based on each company’s development cycle and release strategy.
In essence, while the concept of flags in both browsers originates from the same engine, the actual experience and offerings can differ, reflecting each brand’s individual vision.
Conclusion
In a nutshell, Edge//Flags is your backstage pass to browser innovation. From boosting performance to trying out beta features, the possibilities are vast. But remember, it’s a double-edged sword. While it offers exciting peeks into the future, tread carefully to avoid pitfalls. So, whether you’re a curious user or a forward-thinking developer, it’s time to explore, but wisely. Happy browsing!
FAQs
It’s a hidden feature in Microsoft Edge that offers experimental functionalities.
Mainly developers and tech-savvy users seeking advanced browser settings.
It previews potential future web standards and browser innovations.
Type edge://flags in your Edge browser’s address bar. Explore away!
Yes, it can cause instability. Always proceed with caution.
Absolutely! Just reset flags to their default settings within the same menu.
Prachi Mishra is a talented Digital Marketer and Technical Content Writer with a passion for creating impactful content and optimizing it for online platforms. With a strong background in marketing and a deep understanding of SEO and digital marketing strategies, Prachi has helped several businesses increase their online visibility and drive more traffic to their websites.
As a technical content writer, Prachi has extensive experience in creating engaging and informative content for a range of industries, including technology, finance, healthcare, and more. Her ability to simplify complex concepts and present them in a clear and concise manner has made her a valuable asset to her clients.
Prachi is a self-motivated and goal-oriented professional who is committed to delivering high-quality work that exceeds her clients’ expectations. She has a keen eye for detail and is always willing to go the extra mile to ensure that her work is accurate, informative, and engaging.